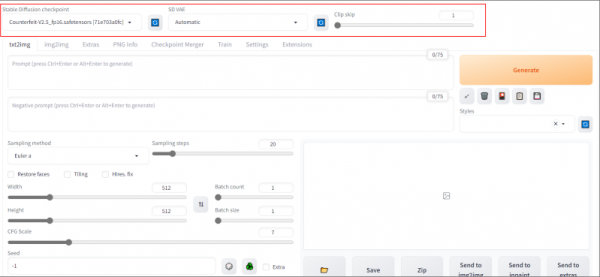
Stable Diffusion WebUI 상단에 SD VAE와 Clip skip옵션 넣어주기
페이지 정보

본문

VAE는 Variational Auto-Encoder의 줄임말로 diffusion, gan과 같은 generative model이에요. 그런데 diffusion에서는 VAE에서 input은 버리고 ouput부분만 떼어내 diffusion에 탑재를 했어요. 그래서 web-ui에 SD VAE라는 옵션이 생겼죠. 이 옵션을 건드려서 출력물의 색감을 변화 시킬 수 있기 때문에 관련 파일들도 많이 올라와 있습니다(civitai또는 huggingface 참고). vae파일은 sd > models > vae 디렉토리 안에다가 넣으면 됩니다.
Clip skip은 프롬프트 텍스트 이해에 영향을 줍니다. 1로 맞추면 1번만 자연어를 기계어로 변환한 것에서 멈춘 임베딩으로 출력하는 것이고, 2로 맞추면 2번째 변환을 거친뒤 멈춘 임베딩으로 출력하는 것입니다. 숫자를 너무 높게 하면 내가 입력한 프롬프트가 심하게 변환되어서 원하는 결과가 안나올 수 있습니다. 보통 2로 맞춰서 많이 뽑고 있는데 이건 학습을 시킬 때도 2로 학습을 시키기 때문입니다.
이론은 이정도만 알면 될 것 같고 이제 UI변경 방법을 알려드리겠습니다.
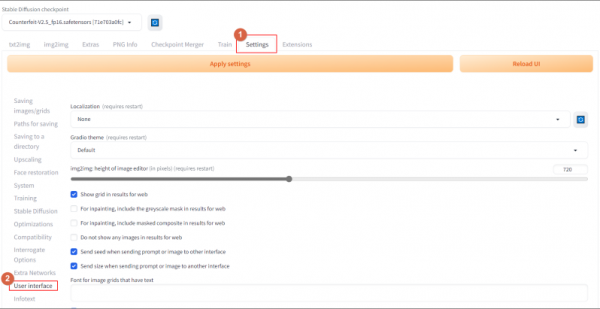
아래 사진과 같이 Settings에 들어간 뒤 왼쪽 옵션들 중에서 User interface로 들어가주시면 됩니다.

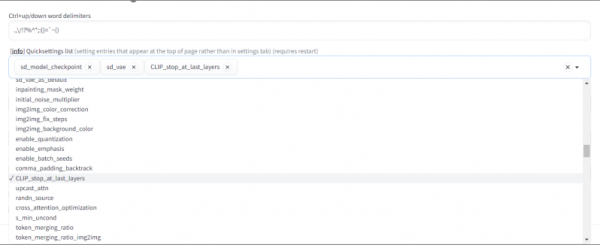
그런 다음 스크롤을 조금 내리면 "Quicksettings list"가 보임. 이곳에서 sd_vae랑 CLIP_stop_at_last_layers를 추가해주면 됩니다.

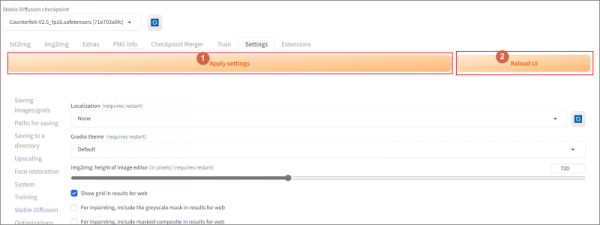
그리고 나서 다시 스크롤을 올리고 "Apply settings"누른 뒤 "Reload UI"해주면 상단에 메뉴가 생긴 것을 볼 수 있습니다!

댓글목록
등록된 댓글이 없습니다.
