Stable Diffusion img2img(=임투임) 사용방법
페이지 정보

본문
txt2img가 프롬프트를 활용해 무에서 유를 만들어낸 느낌이라면 img2img는 기존의 이미지에 변화옵션(프롬프트, 디노이징, 모델 등)을 사용해서 수정된 결과물을 만들어낸다고 생각하면 돼요. img2img에는 다시 세부적으로 여러 기능들이 들어가 있는데 모두 원본 이미지에서 새로운 이미지를 만들어내는 것은 공통적이에요.
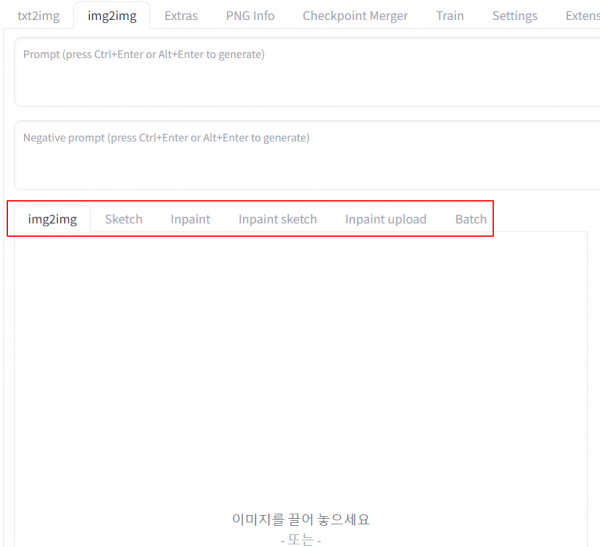
webui 탭에서 img2img를 클릭하면 프롬프트 창들과 그 밑으로 img2img, sketch, inpaint, inpaint sketch, inpaint upload, batch가 보이실거예요. 가장 자주 사용되는 기능은 inpaint와 img2img기능이에요. 다른 기능들도 잘만 사용하면 충분히 좋은 결과를 가져오니 하나씩 살펴볼게요.

① img2img
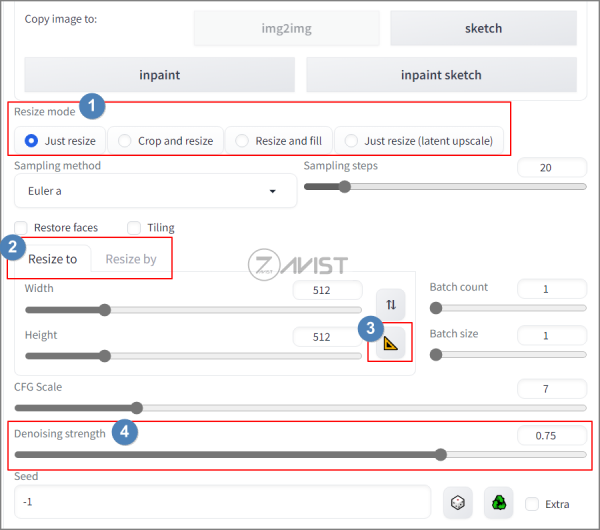
img2img안에 있는 img2img기능은 원본이미지 전체를 변형시킬 때 사용해요. txt2img에서 봤던 옵션들도 보이고 처음 보는 옵션들도 보일거예요. 아래 사진을 보면서 설명해볼게요.

1) resize mode : 원본 이미지의 크기 변화를 어떻게 처리할지 결정하는 옵션
- just resize : 단순히 원본사진의 해상도를 설정하는 해상도로 변경하고자 할 때 사용. 단, 원본과 다른 비율로 해상도 설정하면 그림이 찌그러질 수 있음
- crop and resize : 원본사진의 가로 세로 비율을 유지하면서 설정한 해상도로 변경한 뒤, 초과되는 부분은 잘라버림
- resize and fill : 원본 사진의 가로 세로 비율을 유지하면서 설정한 해상도에 맞도록 변경한 뒤, 부족한 부분은 채워 넣음
- just resize(latent upscale) : just resize를 하는데 latent upscale도 적용해주는 것. 그래서 just resize에 비해 결과물이 원본과 매우 많이 변화 될 수 있음.
2) resize to/ resize by
- resize to : 수치를 직접 입력해서 결과물의 해상도를 결정
- resize by : 0.3배, 0.5배, 2배, 3배 이런 식으로 배수로 해상도를 결정
3) auto detect size from img2img : 원본 이미지의 사이즈를 끌어오는 기능
4) denoising strength : 원본 이미지로부터 얼마나 많은 변화를 줘서 결과물을 만들지 결정하는 옵션. 보통 0.2~0.3정도면 원본이미지가 거의 유지되면서 아주 살짝 변화만 들어가고 0.5~0.6정도면 꽤나 많은 변화가 발생해요.
※사용예시※
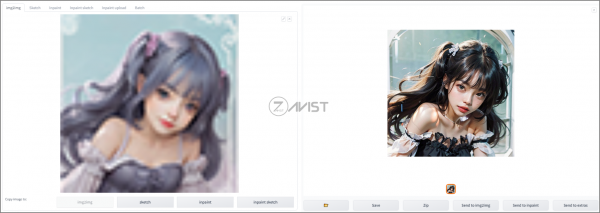
제 2D 프로필 사진을 실사느낌으로 변경시켜보겠습니다. 모델은 실사모델을 넣어주고 프롬프트에는 high resolusion, 8k, clean skin, black hair정도만 넣어주었습니다. just resize를 선택했고 디노이징은 0.45로 주었습니다. 사이즈는 512*512로 설정했어요.

원본 2D사진의 경우 60*60사이즈라서 픽셀이 엄청 깨지는 것 보이시나요? img2img를 한 뒤 결과물을 보면 검정 머리에 실사 느낌이면서도 원본에 기반한 사진이 나왔어요.
② inpaint
다음으로 자주 사용되는 기능은 인페인트입니다. 순서상으로는 sketch가 먼저이지만 사용빈도는 인페인트가 더 많아서 inpaint부터 먼저 설명하도록 하겠습니다.
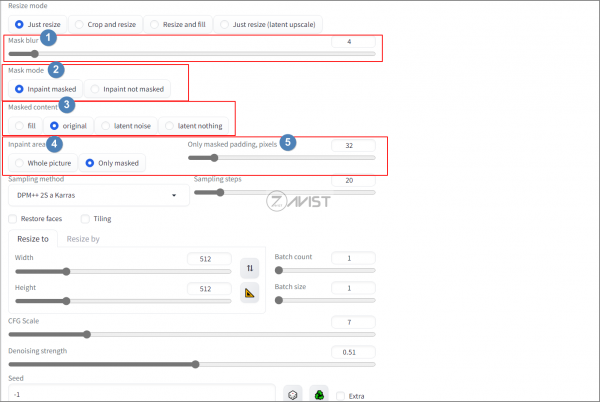
인페인트는 원본 그림의 일부분을 변경시키려고 할 때 사용합니다. 예를 들어서 원본이미지의 배경을 부분을 바꾸거나 일부 피사체를 바꿔주는 경우에 사용하는거죠. 아래 사진을 보면 img2img에 비해 처음 보는 옵션들이 또 보이실 것 입니다. 하나씩 설명해드릴게요.

1) mask blur : 마스킹한 부분의 가장자리가 주변과 얼마나 강한 경계를 가질 지 결정하는 옵션입니다. 수치가 낮으면 경계가 뚜렷해지는 반면 경계 부분까지 사물이 채워질 가능성이 큽니다. 수치가 높으면 경계가 옅어지는 반면 경계 주변은 주변색으로 채워질 가능성이 큽니다.
2) mask mode
- inpaint masked : 마스킹된 영역을 바꿔줄 때 선택합니다.
- inpaint not masked : 마스킹된 영역을 제외한 부분을 바꿔줄 때 사용합니다. 피사체만 마스킹한 뒤 inpaint not masked를 선택하여 배경을 바꿔주는 식으로 자주 사용합니다.
3) masked content : inpaint area와 연계되어 사용됩니다.
- fill : 마스킹한 영역을 blur처리 한 뒤 whole picture 또는 only masked로 그립니다.
- original : 마스킹한 영역의 원본에서 whole picture 또는 only masked로 그립니다.
- latent noise : 마스킹한 영역에 시드 기반 노이즈를 뿌린 뒤 whole picture 또는 only masked로 그립니다.
- latent nothing : 마스킹한 영역을 주변의 단색으로 채운 뒤 whole picture 또는 only masked로 그립니다.
4) inpaint area
- whole picture : 마스킹한 영역을 새로 그려나갈 때 원본 전체 이미지를 참조하여 그립니다.
- only masked : 마스킹한 영역을 새로 그려나갈 때 마스킹한 부분의 원본을 참조하여 그립니다. only masked를 선택할 경우 only masked padding, pixels를 필수로 지정해줘야 합니다.
5) only masked padding, pixels : 수치를 높게 지정할 수록 원본 이미지와 더 유사하게 나옵니다.
※inpaint에서도 가장 중요한 것은 denoising strength입니다. 이 수치를 강하게 주면 프롬프트 영향이 강하게 들어가므로 적정한 수치를 찾아가며 원본 사진을 수정하시면 됩니다.
※사용예시※
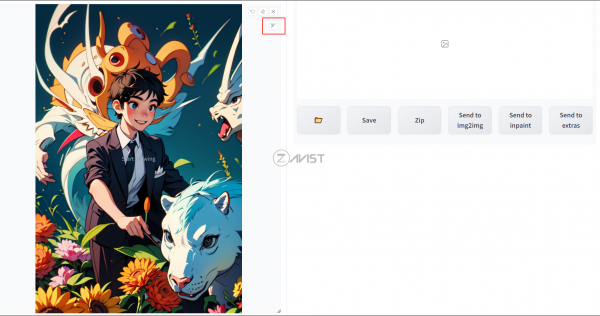
먼저 원본이미지를 불러온 뒤 빨간 네모박스로 표시해 둔 연필 아이콘을 클릭해서 변경을 원하는 곳에 마스킹을 해주세요.

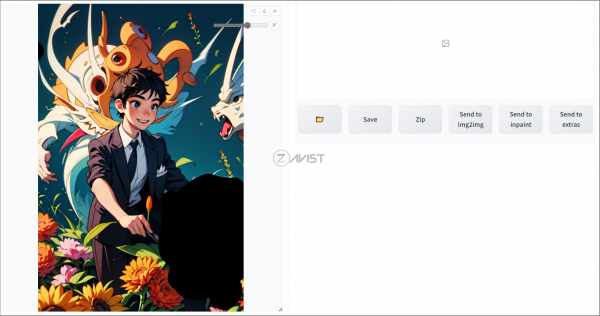
저는 하얀 동물(?)를 꽃으로 변경하기 위해서 해당 부분을 마스킹했습니다.

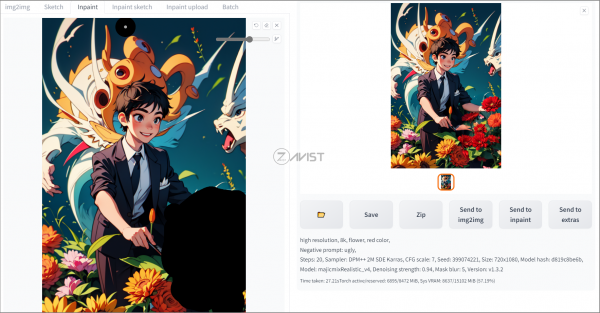
이제 적절한 프롬프트를 입력하고 원하는 옵션설정을 한 뒤 generate했습니다. 저는 프롬프트 영향을 극대화시키기 위해서 denoising strength를 9정도로 주었습니다.

inpaint가 자주 사용되는 곳은 손가락 변경이나 옷 변경을 위해서인데, 이럴 때는 0.2~0.4정도를 주시면 적당합니다.
③ sketch
스케치는 선으로 빠르게 대충 그린다는 의미라는 것 아시죠? webui에서 스케치는 원본이미지에 여러 색상으로 선을 그리고 프롬프트를 입력하면 결과물에 반영하여 출력해주는 기능이에요.
주로 단색의 그림을 집어넣은 뒤 선을 그려서 사용하죠. 옵션 자체는 img2img와 inapint에서 봤던 것들이기 때문에 다 아는 옵션들이에요. 다만 사용방법을 예시를 통해 알려드리도록 할게요.
※사용예시※
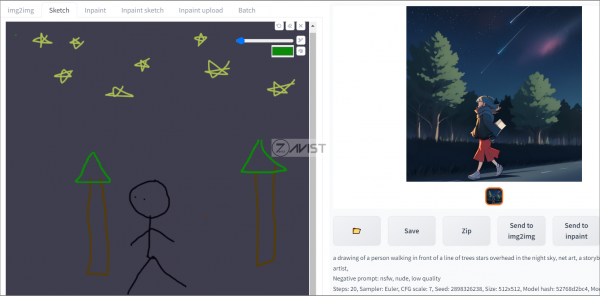
어두운 단색의 그림을 불러온 뒤 그 위에다가 스케치 툴을 이용해서 별도 그리고 나무랑 사람도 그려주었어요. 제 그림 실력이 참.... 네... 어쨌든 프롬프트에다가 어떤 그림인지 대충 설명한 뒤 돌려보면 오른쪽 그림과 같이 감성 있는 출력물을 만들어준답니다.

④ inpaint sketch
인페인트 스케치는 색상이 들어가는 인페인트 기능이라고 보시면 됩니다. 그래서 옵션도 인페인트와 모두 동일하며 mask transparency옵션만 하나 추가되어 있어요.
인페인트에서는 마스킹을 할 때 색상을 입히는 것이 불가능했죠. 인페인트 스케치에서는 색상을 선택하여 마스킹을 하고 프롬프트를 입력한 뒤 출력을 하게 되면, 마스킹에 사용한 색상을 유지하면서 출력물을 만들어내요.
mask transparency는 마스킹의 불투명도를 의미하는데, 수치를 낮게 하면 원본 이미지의 형태가 유지되면서 출력물이 만들어져요.
댓글목록
등록된 댓글이 없습니다.
